總合全部的內容
小工具:
| 標籤 | 說明及範例 | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| <B> | 將所標記的文字字型加粗
| <I> | 將所標記的文字變成斜體
| <U> | 將所標記的文字加上底線
| <STRIKE> | 將所標記的文字 | <BIG> | 將所標記的文字放大
| <SMALL> | 將所標記的文字縮小
| <SUP> | 將所標記的文字變成上標
| <SUB> | 將所標記的文字變成下標
| <EM> | 將所標記的文字加以強調
| <STRONG> | 將所標記的文字加重語氣
| <TT> | 將所標記的文字以 Teletype font 字型表現,常用在固定大小的文字上
| <CODE> | 將所標記的文字以 | Code Fragment 字型表現,常用在程式碼的敘述上
|
指令:
| 標籤 | 說明及範例 | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| <B> | 將所標記的文字字型加粗
| <I> | 將所標記的文字變成斜體
| <U> | 將所標記的文字加上底線
| <STRIKE> | 將所標記的文字 | <BIG> | 將所標記的文字放大
| <SMALL> | 將所標記的文字縮小
| <SUP> | 將所標記的文字變成上標
| <SUB> | 將所標記的文字變成下標
| <EM> | 將所標記的文字加以強調
| <STRONG> | 將所標記的文字加重語氣
| <TT> | 將所標記的文字以 Teletype font 字型表現,常用在固定大小的文字上
| <CODE> | 將所標記的文字以 | Code Fragment 字型表現,常用在程式碼的敘述上
|
換行指令:
列如:
利用<br>來切換
到下一行
新的一個段落,會和前面的文字隔開一列
換行並加上水平線
文字會自成一個段落,並以縮排的方式表現出來,而且與上下文章保留一段空白靠右視窗寬度50%無陰影粗10:
以上為換行指令範例
指令:
利用&lt;br&gt;來切換為了不讓「小於」及「大於」符號被瀏覽器解譯,因此要寫成「&lt;」和「&gt;」。相關的對照表,會在後續章節說明。
到下一行新的一個段落,會和前面的文字隔開一列
換行並加上水平線文字會自成一個段落,並以縮排的方式表現出來,而且與上下文章保留一段空白靠右視窗寬度50%無陰影粗10:
以上為換行指令範例

字體大小和位置:
列如:
H1在左邊
H6在右邊
範圍:H1到H6,H1為最大,H6為最小
字體大小為1
字體大小為7
可輸入比7大的值,但最大的顯示只會到7
可輸入負數來縮小字體大小
FACE="Symbol" 你便可以顯示羅馬字母 a, b, c, d
用 FACE="標楷體" 來顯示 中文標楷體
字的顏色
指令:
H1在左邊
H6在右邊
範圍:H1到H6,H1為最大,H6為最小
字體大小為1
字體大小為7
可輸入比7大的值,但最大的顯示只會到7
可輸入負數來縮小字體大小
FACE="Symbol" 你便可以顯示羅馬字母 a, b, c, d
用 FACE="標楷體" 來顯示 中文標楷體
字的顏色
說明hn:
| 標籤 | 語法 | 屬性 |
| hn, n=1, 2, 3, 4, 5, 6 | <hn>要顯示的內容</hn> | ALIGN = left|right|center |
指令:
| 標籤 | 語法 | 屬性 |
| hn, n=1, 2, 3, 4, 5, 6 | <hn>要顯示的內容</hn> | ALIGN = left|right|center |
表格說明FONT:
| 標籤 | 語法 | 屬性 |
| FONT | <FONT>要顯示的內容</FONT> | SIZE=string, COLOR=#RRGGBB, FACE=font names |
指令:
| 標籤 | 語法 | 屬性 |
| FONT | <FONT>要顯示的內容</FONT> | SIZE=string, COLOR=#RRGGBB, FACE=font names |
| 講解 | <pre> (Preformatted Text) 所標記起來的是預先已排版過的文章,使其以原貌表現在網頁上。雖然 <pre> 可以將所標記的文字以原貌呈現出來,但文章中如果有 HTML 的標籤,瀏覽器仍會對其進行處理後,才會呈現出來。但如果我們只是要顯示標籤但不想要處理顯現標籤時,就可以改用 <XMP> 標籤,此標籤會將所有其它的 HTML 標籤原封不動地呈現出來 | |
表格說明表格:
| 標籤 | table |
| 語法 | <table>要顯示的內容</table> |
| <tr>代表下一行</tr> | |
| 屬性 | border為表格線粗 |
| width為整個表格的寬度 | |
| background為控制背景圖片 | |
| colspan這格橫跨幾格 | |
| rowspan這格垂直跨幾格 | |
| align字體在這格的水平放置位置 | |
| valign字體在這格的垂直放置位置 |
指令:
| 標籤 | table |
| 語法 | <table>要顯示的內容</table> |
| <tr>代表下一行</tr> | |
| 屬性 | border為表格線粗 |
| width為整個表格的寬度 | |
| background為控制背景圖片 | |
| colspan這格橫跨幾格 | |
| rowspan這格垂直跨幾格 | |
| align字體在這格的水平放置位置 | |
| valign字體在這格的垂直放置位置 |
數學公式
列如:
一個 d 維的高斯機率密度函數(Gaussian probability density function)可以表示成:
指令:
一個 d 維的高斯機率密度函數(Gaussian probability density function)可以表示成:g(x, m, S) = (2p)-d/2 det(S)-0.5 exp[-(x-m)TS-1(x-m)/2] 其中 m 是此高斯機率密度函數的平均向量(Mean vector), S 則是其共變異矩陣(Covariance matrix)
跑馬燈
列如:
指令:
說明:
| 標籤 | marquee | |
| 功能 | 移動字體 | |
| 語法 | <marquee>跑馬燈內容</marquee> | |
| 屬性及說明 | ||
| direction=left|right|center | 水平線位置的設定,可選擇置左、置中、置右三種方式 | |
| bgcolor="#ff9999|#99ff99|#9999ff" | 背景顏色的設定,可選擇紅、綠、藍的顏色 | |
| behavior=scroll|slide|alternate | 字體移動方式,可選擇連續左到右、跑一次、左右來回 | |
| scrollamount=n n=1~無限 | 移動速度為n,n為數值 | |
| height="a" width="b" | 高度跟寬度設定 | |
| 其它說明 | 有關跑馬燈的屬性和其意義,讀者大概可以從上述範例猜出來吧?(若真的猜不出來,到搜尋引擎找找,應該可以找到答案。) | |
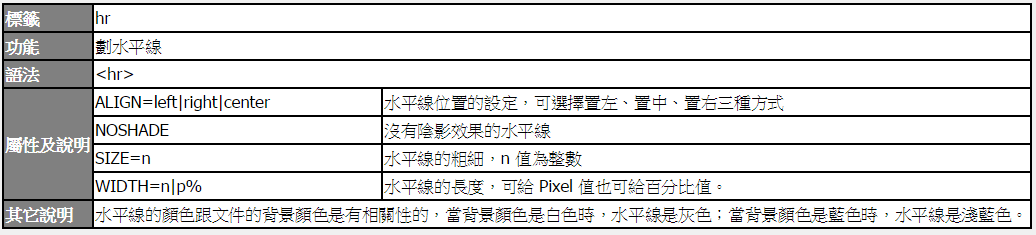
表格指令:
| 標籤 | hr | |
| 功能 | 劃水平線 | |
| 語法 | <hr> | |
| 屬性及說明 | ||
| ALIGN=left|right|center | 水平線位置的設定,可選擇置左、置中、置右三種方式 | |
| NOSHADE | 沒有陰影效果的水平線 | |
| SIZE=n | 水平線的粗細,n 值為整數 | |
| WIDTH=n|p% | 水平線的長度,可給 Pixel 值也可給百分比值。 | |
| 其它說明 | 水平線的顏色跟文件的背景顏色是有相關性的,當背景顏色是白色時,水平線是灰色;當背景顏色是藍色時,水平線是淺藍色。 | |
顯示程式碼
列如:
PRE 所產生的效果:
This is a test by Roger Jang.
1
2
XMP 所產生的效果:
指令:
PRE 所產生的效果:This is a test by Roger Jang. 1XMP 所產生的效果:
2
This is a test by <a href="/jang">Roger Jang</a>. 1<br>2<p><marquee direction=left bgcolor="#9999ff" behavior=alternate scrollamount=30 scrolldelay=100>嘿嘿!我是三號跑馬燈</marquee>
參考網站
texts:
https://mirlab.org/jang/books/html/
參考對象:
